In this subpage, I'll be responsible for the list of accommodations such as hotels, motels or inns & I've also been delegated to the delicacies or food that can be found in the surrounding area of St.Paul's Hill.
This is the flowchart for my subpage, Holiday.
Here is the GUI draft for my subpage.
The GUI for part I'm responsible for have been changed due to overcrowded information.
Hence, there will be 6 links which is Home, History, Accommodation, Delicacies, Activities & Gallery.
I've also made a banner to be included in both Accommodation-subpage & Delicacies-subpage.
Content
BANNER
I've created a banner with 5 pictures I've found online using google.
In the process of creating the banner, I've used transform-scale function and some cropping on all 5 pictures. And some of the pictures I've tuned down the brightness of the picture so that the particular pictures would not be too contrast with the rest.
After settling with the size and brightness of the pictures, I've combined them into a canvas with the size of 800 pixels width by 180 pixels height.Then, I added in a rectangular box using the rectangle tool; the color of the box is white with opacity of 85%.
Finally, I add in the text shown below with Old English Text MT font; font size 30pt; Sharp anti-alias method.
set #660000 as background colour of the banner.
scale transform this picture to fit into the banner. use 90% opacity. picture brightness was tuned down. this picture is also been cropped to remove the woman at the right side of the picture.
scale transform this picture to fit into the banner. use 97% opacity. this picture is also been cropped to remove the couple at the left side of the picture and also the excessive area of the big tree.
scale transform this picture to fit into the banner. use 95% opacity. picture brightness was tuned down.
scale transform this picture to fit into the banner. use 94% opacity. picture contrast was tuned down.
only scale transform this picture to fit into the banner.
all 5 pictures edited and combined into the canvas.
added in a rectangular box using the rectangle tool; the color of the box is white with opacity of 85%.
add in the text with Old English Text MT font; font size 30pt; Sharp anti-alias method.
banner final output.
BACKGROUND & BUTTON
Apart from banner, I've also made a background picture (using the same 5 pictures as banner) and also a upward button. Scale transformation technique was only used in making the background.*the link to the button was lost so, original button couldn't be found.*
onlly used simple magic wand tool to select the coloured area and changed it to desired colour.
(Accommodation - Ensuring Your Stay)
For Accommodation sub-page, I've set the picture photoshopped above as the background and I've also set the background colour for the content section to (#990000).
I've insert the banner mentioned above at the top of the page.
I've decided to recommend 3 hotels to the end-user of the website.
Below are the hotels that I've researched to be included into the website sub-page:
Aldy Hotel Melaka
Hang Out Hotel
Casa Del Rio Melaka
The information for all these 3 hotels are collected from:
- Aldy Hotel Melaka
- http://www.aldyhotel.com.my/introduction.html
- http://www.aldyhotel.com.my/accomodation_aldyhotelstadhuys.html
- http://www.agoda.com/asia/malaysia/malacca_melaka/aldy_hotel_stadhuys.html
- Hang Out Hotel
- http://www.hangouthotels.com/malacca/index.php
- http://www.hangouthotels.com/malacca/index.php?option=com_content&view=category&layout=blog&id=4&Itemid=4
- http://www.agoda.com/asia/malaysia/malacca_melaka/hangout_jonker.html
- Casa Del Rio Melaka
- http://www.casadelrio-melaka.com/index
- www.agoda.com/asia/malaysia/malacca_melaka/casa_del_rio_melaka_hotel.html
(this link leads me to the rack rates but due to upgrade of the hotel's website, the link has been removed) - http://www.agoda.com/asia/malaysia/malacca_melaka/casa_del_rio_melaka_hotel.html
Due to the reasonable length of the information for each hotel, I've created 3 anchored links that can lead the end-user straight to the hotel they interested in the sub-page, for the sake of their convenience.
As shown below, there is a yellow anchor icon beside the Aldy Hotel.
At first, the 3 names of the hotels was just words. However, when I've link it to the named anchor, the wordings became blue and it changes to a darker colour when I've tested it; this will cause the end-user facing difficulty in reading the words.
Hence, I've made a simple button using Adobe Photoshop by creating a image sized 164x24 pixels with a deeper brown (#800000) so that it'll create some contrast and colour to the sub-page.
The font used is Old English Text MT, 24pt.
the same process of linking the anchored Aldy Hotel was repeated for Casa del Rio and Hangout Hotel.
Besides creating anchored link that leads them to the hotel, I've also created a anchored links at the end of each hotel section, to bring them back to the hotel links at the top of the page.
For that, I've made the back-to-the-top button I've shown above.
I've anchored the buttons not to the 3 hotel names but instead I've anchored it to the top of the page which is the banner for better view of the sub-page.
For the the content, I've used font Harrington font. white in colour as black will not look nice with the background (#990000) colour and also difficult to read as it doesn't have much contrast between the background colour and black-coloured font.
I've also inserted some pictures related to each hotel into the content so that the sub-page would not be containing only words as well as not to portray boring mood to the end-user.
I've also made of the pictures to link them to the reference that I've posted on the above here just now.
Aldy Hotel
Hangout Hotel
Casa del Rio
*HTML view*
Aldy Hotel
Hangout Hotel
Casa del Rio
*HTML view*
I've also created a border for each of the table of the hotel information content.
The size of the border is 1.
The size of the border is 1.
*Noted that the pictures included was randomly found through google and the reference links is lost.*
*If there is any copyright infringement, it is NOT intended.*
(Delicacies - Satisfying Your Hunger)
For Delicacies sub-page, I've set the background picture same as Accommodation sub-page with different background colour for the content section, which is black.
I've also insert the banner in the same position as Accommodation sub-page.
Among all the food and beverages that can be found from the surrounding area of St. Paul's Hill, I've decided to recommend 4 delicacies to the end-user of the website, which are:
Chicken Rice Ball
Satay Celup
Nyonya Laksa
Cendol
Instead of just recommending what delicacies to eat or drink, I've also research out a few shops that are highly recommended by the bloggers for each of the food mentioned above.
The information for these delicacies are collected from:
- Chicken Rice Ball
- http://kyspeaks.com/2007/05/23/ky-eats-chicken-rice-ball-at-melaka-chung-wah-restaurant/
- http://www.chickenriceball.com/Frameset.html
- http://www.jonkerchickenriceball.com/hainanese-chicken-rice-history.html
- Satay Celup
- http://papimami.blogspot.com/2005/03/satay-celup.html
- http://food.malaysiamostwanted.com/venues/restoran-capitol-satay-local-lorong-bukit-cina-malaka
- http://food.malaysiamostwanted.com/venues/restoran-ban-lee-siang-satay-celup-jalan-ong-kim-wee
- Nyonya Laksa & Cendol
The process of creating Delicacies sub-page was the same as Accommodation sub-page.
Only that the font for content information is Georgia instead of Harrington, the background colour is black, the pictures are different and were not linked to the references. Reference was included at the end of the sub-page. A flash video was included right before the reference links.
*The flash video was created by my teammate,Fazlia*
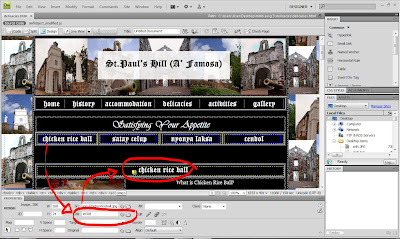
repeat the same step for satay celup, nyonya laksa and cendol.
the banner as the top of the page anchor.
button is linked to the top anchor to be used as back-to-the-top button.
flash video was inserted into the page. the size was set to be 550x400 and aligned to center of the page horizontally.
the video is set to autoplay and loop.
the border of the flash was set at pt 1.
Below are the pictures included in Delicacies sub-page.
Chicken Rice Ball

Satay Celup
Nyonya Laksa & Cendol
I've also created a border for each of the table of the hotel information content.
The size of the border is 1.
The size of the border is 1.
*Noted that the pictures included was randomly found through google and the reference links is lost.*
*If there is any copyright infringement, it is NOT intended.*

























































No comments:
Post a Comment